create-react-app
To Create React app there you need to install some softwares in your system, mainly we have to learn some npm commands..
Requirements
- NPM- It is updated to take advantage of a vast ecosystem of third-party packages and easily install or update them.| Download Nodejs
HOW TO INSTALL NODEJS INTO WINDOWS 10 - Text Editor / Source Code Editor - Download VS Code
- Webpack- webpack is a static module bundler for modern JavaScript applications.When webpack processes your application, it internally builds a dependency graph which maps every module your project needs and generates one or more bundles.
- Babel- Babel is a toolchain that is mainly used to convert ECMAScript 2015+ code into a backwards compatible version of JavaScript in current and old browsers or envvironments.
NPX: The npx stands for Node Package Execute and it comes with the npm, when you installed npm above 5.2.0 version then automatically npx will installed. It is an npm package runner that can execute any package that you want from the npm registry without even installing that package. The npx is useful during a single time use package. If you have installed npm below 5.2.0 then npx is not installed in your system. You can check npx is installed or not by running the following command: npx -v
Differences between npm and npx:
npm | npx | ||
| If you wish to run package through npm then you have to specify that package in your package.json and installed it locally. | A package can be executable without installing the package, it is an npm package runner so if any packages that aren’t already installed it will installed automatically. | ||
| To use create-react-app in npm the commands are npm install create-react-app then create-react-app myApp(Installation required). | But in npx you can use that without installing like npx create-react-app myApp, this command is required in every app’s life cycle only once. | ||
| Npm is a tool that use to install packages. | Npx is a tool that use to execute packages. | ||
| Packages used by npm are installed globally you have to care about pollution for the long term. | Packages used by npx are not installed globally so you have to carefree for the pollution for the long term. |
create react app installs all these features and functions, to run react app
- Installs the latest version of React, React-DOM and react-scripts.
- React, JSX, ES6, TypeScript and Flow syntax support.
- Autoprefixed CSS, so you don`t need - webkit- or other prefixes
- Installs the dependencies needed to buil project
- Zero setup and Configuration Required
- - webpack : it configuring webpack to bundle your project assets
- - Babel : It transpiles JSX into browser-ready code.
- Creates the initial project structure
- Development Server
- Built-in-Testing - Jest testing framework
- Create React App provides helpful runtime error messages in the browser
Starting a new React project is very complicated, with so many build tools. It uses many dependencies, configuration files, and other requirements such as Babel, Webpack, ESLint before writing a single line of React code. Create React App CLI tool removes all that complexities and makes React app simple. For this, you need to install the package using NPM, and then run a few simple commands to get a new React project.
The create-react-app is an excellent tool for beginners, which allows you to create and run React project very quickly. It does not take any configuration manually. This tool is wrapping all of the required dependencies like Webpack, Babel for React project itself and then you need to focus on writing React code only. This tool sets up the development environment, provides an excellent developer experience, and optimizes the app for production.
Requirements
The Create React App is maintained by Facebook and can works on any platform, for example, macOS, Windows, Linux, etc. To create a React Project using create-react-app, you need to have installed the following things in your system.
- Node version >= 8.10
- NPM version >= 5.6
Let us check the current version of Node and NPM in the system.
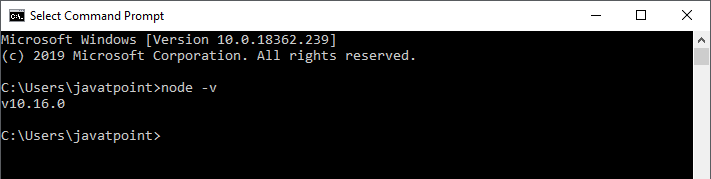
Run the following command to check the Node version in the command prompt.

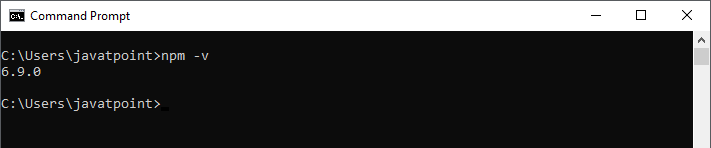
Run the following command to check the NPM version in the command prompt.

Installation
Here, we are going to learn how we can install React using CRA tool. For this, we need to follow the steps as given below.
Install React
We can install React using npm package manager by using the following command. There is no need to worry about the complexity of React installation. The create-react-app npm package manager will manage everything, which needed for React project.
Create a new React project
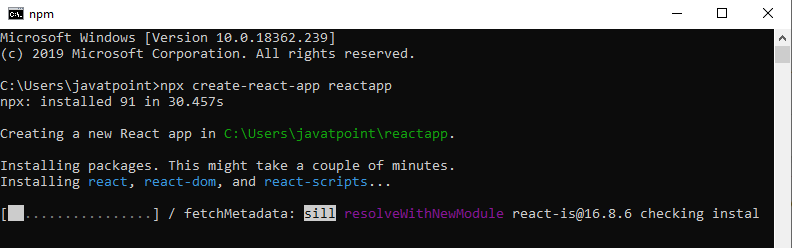
Once the React installation is successful, we can create a new React project using create-react-app command. Here, I choose "reactproject" name for my project.
NOTE: We can combine the above two steps in a single command using npx. The npx is a package runner tool which comes with npm 5.2 and above version.

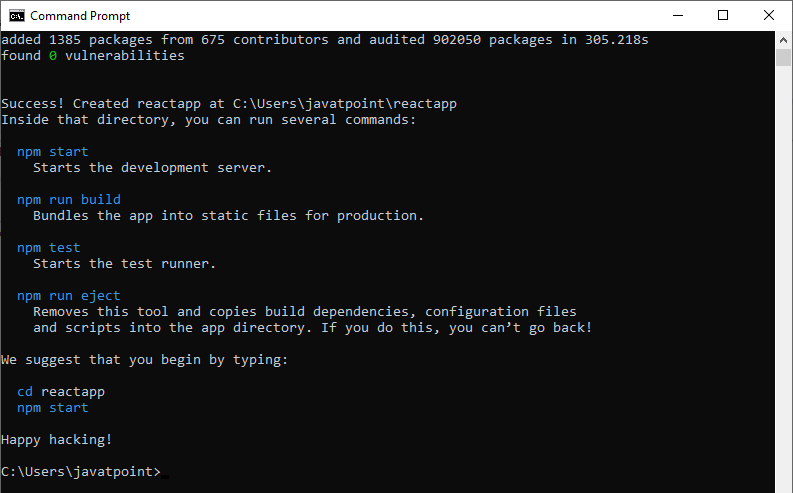
The above command will take some time to install the React and create a new project with the name "reactproject." Now, we can see the terminal as like below.

The above screen tells that the React project is created successfully on our system. Now, we need to start the server so that we can access the application on the browser. Type the following command in the terminal window.
NPM is a package manager which starts the server and access the application at default server http://localhost:3000
. Now, we will get the following screen.
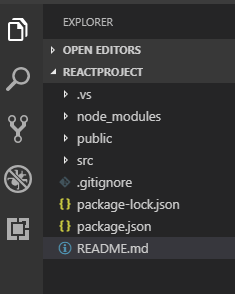
Next, open the project on Code editor. Here, I am using Visual Studio Code. Our project's default structure looks like as below image.

In React application, there are several files and folders in the root directory. Some of them are as follows:
- node_modules: It contains the React library and any other third party libraries needed.
- public: It holds the public assets of the application. It contains the index.html where React will mount the application by default on the <div id="root"></div> element.
- src: It contains the App.css, App.js, App.test.js, index.css, index.js, and serviceWorker.js files. Here, the App.js file always responsible for displaying the output screen in React.
- package-lock.json: It is generated automatically for any operations where npm package modifies either the node_modules tree or package.json. It cannot be published. It will be ignored if it finds any other place rather than the top-level package.
- package.json: It holds various metadata required for the project. It gives information to npm, which allows to identify the project as well as handle the project?s dependencies.
- README.md: It provides the documentation to read about React topics.
React Environment Setup
Now, open the src >> App.js file and make changes which you want to display on the screen. After making desired changes, save the file. As soon as we save the file, Webpack recompiles the code, and the page will refresh automatically, and changes are reflected on the browser screen. Now, we can create as many components as we want, import the newly created component inside the App.js file and that file will be included in our main index.html file after compiling by Webpack.
Next, if we want to make the project for the production mode, type the following command. This command will generate the production build, which is best optimized.
React Features
Currently, ReactJS gaining quick popularity as the best JavaScript framework among web developers. It is playing an essential role in the front-end ecosystem. The important features of ReactJS are as following.
- JSX
- Components
- One-way Data Binding
- Virtual DOM
- Simplicity
- Performance
JSX
JSX stands for JavaScript XML. It is a JavaScript syntax extension. Its an XML or HTML like syntax used by ReactJS. This syntax is processed into JavaScript calls of React Framework. It extends the ES6 so that HTML like text can co-exist with JavaScript react code. It is not necessary to use JSX, but it is recommended to use in ReactJS.
Components
ReactJS is all about components. ReactJS application is made up of multiple components, and each component has its own logic and controls. These components can be reusable which help you to maintain the code when working on larger scale projects.
One-way Data Binding
ReactJS is designed in such a manner that follows unidirectional data flow or one-way data binding. The benefits of one-way data binding give you better control throughout the application. If the data flow is in another direction, then it requires additional features. It is because components are supposed to be immutable and the data within them cannot be changed. Flux is a pattern that helps to keep your data unidirectional. This makes the application more flexible that leads to increase efficiency.
Virtual DOM
A virtual DOM object is a representation of the original DOM object. It works like a one-way data binding. Whenever any modifications happen in the web application, the entire UI is re-rendered in virtual DOM representation. Then it checks the difference between the previous DOM representation and new DOM. Once it has done, the real DOM will update only the things that have actually changed. This makes the application faster, and there is no wastage of memory.
Simplicity
ReactJS uses JSX file which makes the application simple and to code as well as understand. We know that ReactJS is a component-based approach which makes the code reusable as your need. This makes it simple to use and learn.
Performance
ReactJS is known to be a great performer. This feature makes it much better than other frameworks out there today. The reason behind this is that it manages a virtual DOM. The DOM is a cross-platform and programming API which deals with HTML, XML or XHTML. The DOM exists entirely in memory. Due to this, when we create a component, we did not write directly to the DOM. Instead, we are writing virtual components that will turn into the DOM leading to smoother and faster performance.
Advantage of ReactJS
1. Easy to Learn and USe
ReactJS is much easier to learn and use. It comes with a good supply of documentation, tutorials, and training resources. Any developer who comes from a JavaScript background can easily understand and start creating web apps using React in a few days. It is the V(view part) in the MVC (Model-View-Controller) model, and referred to as ?one of the JavaScript frameworks.? It is not fully featured but has the advantage of open-source JavaScript User Interface(UI) library, which helps to execute the task in a better manner.
2. Creating Dynamic Web Applications Becomes Easier
To create a dynamic web application specifically with HTML strings was tricky because it requires a complex coding, but React JS solved that issue and makes it easier. It provides less coding and gives more functionality. It makes use of the JSX(JavaScript Extension), which is a particular syntax letting HTML quotes and HTML tag syntax to render particular subcomponents. It also supports the building of machine-readable codes.
3. Reusable Components
A ReactJS web application is made up of multiple components, and each component has its own logic and controls. These components are responsible for outputting a small, reusable piece of HTML code which can be reused wherever you need them. The reusable code helps to make your apps easier to develop and maintain. These Components can be nested with other components to allow complex applications to be built of simple building blocks. ReactJS uses virtual DOM based mechanism to fill data in HTML DOM. The virtual DOM works fast as it only changes individual DOM elements instead of reloading complete DOM every time.
4. Performance Enhancement
ReactJS improves performance due to virtual DOM. The DOM is a cross-platform and programming API which deals with HTML, XML or XHTML. Most of the developers faced the problem when the DOM was updated, which slowed down the performance of the application. ReactJS solved this problem by introducing virtual DOM. The React Virtual DOM exists entirely in memory and is a representation of the web browser's DOM. Due to this, when we write a React component, we did not write directly to the DOM. Instead, we are writing virtual components that react will turn into the DOM, leading to smoother and faster performance.
5. The Support of Handy Tools
React JS has also gained popularity due to the presence of a handy set of tools. These tools make the task of the developers understandable and easier. The React Developer Tools have been designed as Chrome and Firefox dev extension and allow you to inspect the React component hierarchies in the virtual DOM. It also allows you to select particular components and examine and edit their current props and state.
6. Known to be SEO Friendly
Traditional JavaScript frameworks have an issue in dealing with SEO. The search engines generally having trouble in reading JavaScript-heavy applications. Many web developers have often complained about this problem. ReactJS overcomes this problem that helps developers to be easily navigated on various search engines. It is because React.js applications can run on the server, and the virtual DOM will be rendering and returning to the browser as a regular web page.
7. The Benefit of Having JavaScript Library
Today, ReactJS is choosing by most of the web developers. It is because it is offering a very rich JavaScript library. The JavaScript library provides more flexibility to the web developers to choose the way they want.
8. Scope for Testing the Codes
ReactJS applications are extremely easy to test. It offers a scope where the developer can test and debug their codes with the help of native tools.
AngularJS Vs. ReactJS
| AngularJS | ReactJS | |
|---|---|---|
| Author | Facebook Community | |
| Developer | Misko Hevery | Jordan Walke |
| Initial Release | October 2010 | March 2013 |
| Latest Version | Angular 1.7.8 on 11 March 2019. | React 16.8.6 on 27 March 2019 |
| Language | JavaScript, HTML | JSX |
| Type | Open Source MVC Framework | Open Source JS Framework |
| Rendering | Client-Side | Server-Side |
| Packaging | Weak | Strong |
| Data-Binding | Bi-directional | Uni-directional |
| DOM | Regular DOM | Virtual DOM |
| Testing | Unit and Integration Testing | Unit Testing |
| App Architecture | MVC | Flux |
| Dependencies | It manages dependencies automatically. | It requires additional tools to manage dependencies. |
| Routing | It requires a template or controller to its router configuration, which has to be managed manually. | It doesn't handle routing but has a lot of modules for routing, eg., react-router. |
| Performance | Slow | Fast, due to virtual DOM. |
| Best For | It is best for single page applications that update a single view at a time. | It is best for single page applications that update multiple views at a time. |




